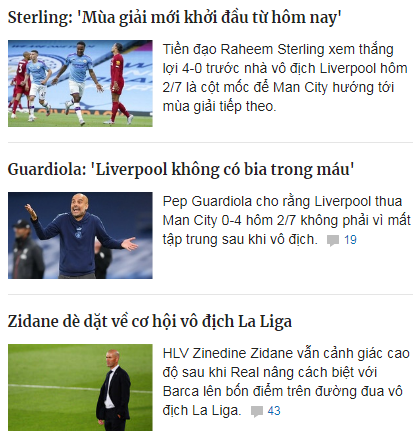
Thường thì trang chuyên mục sẽ giống như thế này:

Nó bao gồm 3 thứ:
- Tiêu đề
- Ảnh đại diện
- Đoạn văn bản mô tả ngắn
Ưu điểm của kiểu chuyên mục này là trang trông sinh động và nhiều nội dung.
Tôi tình cờ biết được trang web của Johnny Nguyen và rất ngạc nhiên với kiểu thiết kế trang chuyên mục chỉ có tiêu đề của anh ấy. Nó đơn giản thật nhưng khi kèm theo vài hiệu ứng CSS cùng với bố cục tổng thể của trang thì thiết kế lại rất ổn. Thế là tôi bắt chước Johnny!
Vậy ưu điểm của kiểu thiết kế đơn giản này là gì?
- Trang tải nhanh hơn, dĩ nhiên rồi vì bạn không cần ảnh đại diện nữa.
- Bạn không bị ép buộc phải thêm ảnh đại diện vào tất cả bài viết. Đôi khi việc kiếm ảnh đại diện chẳng dễ (tôi từng mất 10 phút để tìm ảnh), và nhiều khi ảnh đại diện không cần thiết– ngoại trừ việc để cho nó đồng bộ với các bài khác khi hiển thị trong chuyên mục.
- Bạn có thể bắt đầu bài viết bằng một câu rất ngắn như bài này, nếu dùng trích đoạn cho bài viết, bạn phải viết đoạn khởi đầu có độ dài ít nhất là bằng độ dài đoạn trích xuất cần lấy, nếu không thiết kế sẽ không đồng đều.
- Bạn không gặp vấn đề không tương thích với tag More. Nếu bài của bạn đã có tag More thì một số theme sẽ sử dụng vị trí đánh dấu của tag này để trích xuất văn bản xem trước (điều đó có nghĩa là bạn có thể phải sửa thẻ này trên các bài viết cũ để số lượng trích xuất được lấy đồng bộ). Ngoài ra tôi còn gặp trường hợp nếu bạn không sử dụng tag More trên bài viết cũ, thì theme cũng có thể không trích xuất được số từ cần lấy theo mặc định (có thể do trình soạn thảo classic).
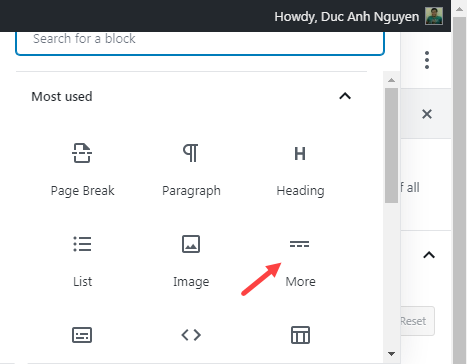
tag More chính là cái này trong trình soạn thảo.

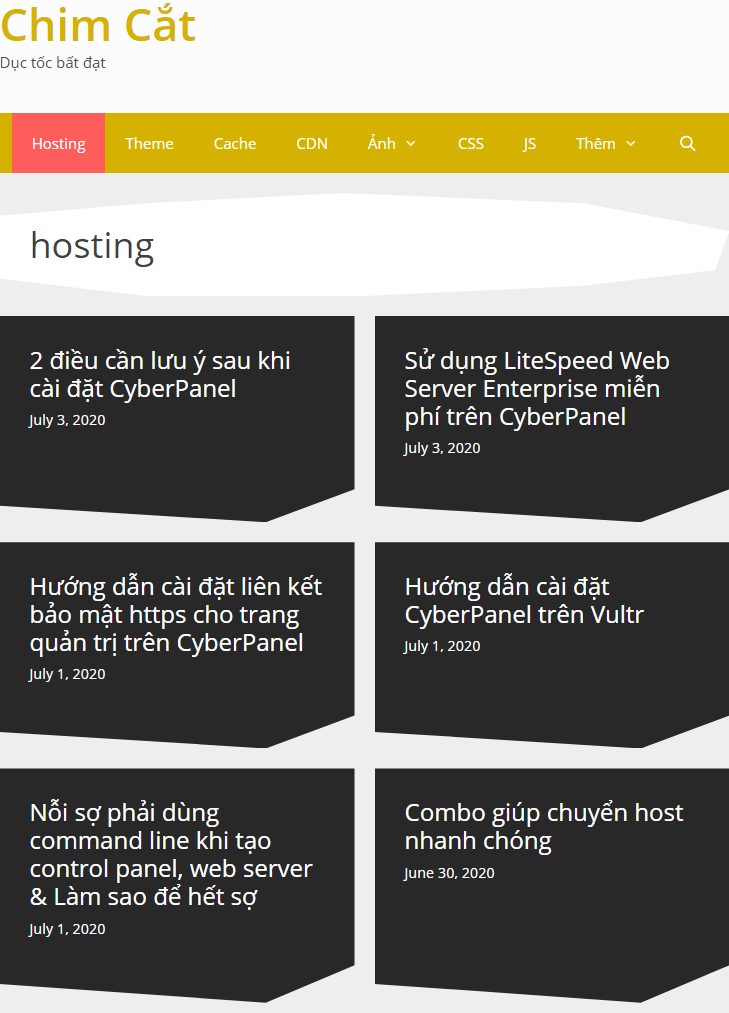
Và đây là kết quả khi áp dụng vào trang Chim Cắt (tôi lưu tại đây vì sau này có thể thay đổi thiết kế):


Comments are closed.