Vài lời của người dịch: đây là bài viết tuyệt hay của Johnny Nguyen (dù tôi không đồng ý 100% các ý kiến của anh ấy). Nói lên biết bao tâm sự của người đi tối ưu hóa hiệu suất, tốc độ trang. Và nó cũng giúp khách hàng thôi ám ảnh bởi cái màu xanh của Google PageSpeed Insights và những thứ tương tự khác. Suy cho cùng tối ưu tốc độ là để tối ưu cho người dùng, cho nên tốc độ không phải là điều quan trọng nhất, người dùng quan trọng hơn! Nói cách khác nếu điều gì đó làm ảnh hưởng đến tốc độ nhưng lại có lợi cho người dùng, thì điểm thà thấp còn hơn là cao.
TL;DR: Ngắn gọn thì bài này của Johnny mang thông điệp tương tự như chuyện học sinh có điểm số cao nhất trong trường chưa chắc là học sinh thông minh nhất, và càng không chắc là sau khi ra đời anh ta có cuộc sống ổn thỏa, hạnh phúc. Vậy cuộc sống hạnh phúc quan trọng hơn hay điểm số ở trường quan trọng hơn? Câu trả lời là của bạn!
—
Tại sao các công cụ kiểm tra tốc độ trang lại trở thành vấn đề? Bởi vì nó đang tự động hóa quá mức, xem mọi trang là như nhau, do vậy mà nó không phát hiện ra được các nhu cầu riêng biệt của từng website. Khuyến nghị của công cụ chỉ đúng ở “mức trung bình” mà thôi.
OK, giờ là lúc chúng ta bắt đầu vào bài nào.
—
Ngừng bị dắt mũi bởi các bài kiểm tra và điểm số tốc độ trang ngu ngốc (nếu bạn không biết bạn đang làm cái gì)!!!
Tôi viết bài hướng dẫn này để tránh việc bản thân phải nhắc đi nhắc lại cùng một câu chuyện với các khách hàng ngây thơ (naive clients). Hy vọng rằng nó cũng sẽ giúp các lập trình viên/quản trị website không phải tranh cãi với khách hàng mới về vấn đề tối ưu hóa tốc độ nữa. (Điều này cũng giống những người tranh cãi với bác sĩ vì một số thông tin y tế họ đọc được trên mạng).
Ở đây tôi sẽ giải thích rõ ràng vì sao bạn phải ngừng hoang tưởng về điểm số tốc độ trang (page scores). Và ngừng tranh cãi với lập trình viên và người quản trị hệ thống (sys-admins), những người hiểu biết hơn bạn về lĩnh vực này!
Lưu ý:
- Bạn có thể theo dõi thảo luận về vấn đề vừa nói trên bài đăng ở nhóm facebook WP Speed Up.
- Cập nhật ngày 20, tháng 4, 2020: GTmetrix đã chỉnh sửa thuật toán của họ để phản ánh chính xác hơn công nghệ tải trang hiện hành!




1. Bạn không biết cách đọc bài kiểm tra tốc độ.
Tôi dám cược rằng hầu hết mọi người đều sợ hãi các chỉ số tốc độ, ngay cả các lập trình viên web chuyên nghiệp cũng vậy. Chẳng phải ngẫu nhiên mà các dụng cụ đắt tiền trong bệnh viện phải được các bác sĩ đã qua đào tạo, chứng nhận sử dụng. Đấy là vì họ biết họ đang làm cái gì. Họ biết rằng những chỉ số nào cần chú ý và những cái nào cần bỏ qua.
Tại sao chúng ta không để một người ngẫu nhiên nào đó nhìn vào các chỉ số này? Bởi vì một người ngẫu nhiên không biết gì hết về cách nó hoạt động, nó đo lường cái gì, và liệu rằng từng kết quả là xấu hay là tốt. Họ đơn giản bị sợ hãi và phản ứng thái quá (over-react) với mọi hình ảnh/âm thanh mà công cụ đưa ra!
Các câu hỏi đơn giản giúp bạn biết được bản thân có khả năng đọc được các bài kiểm tra tốc độ hay không:
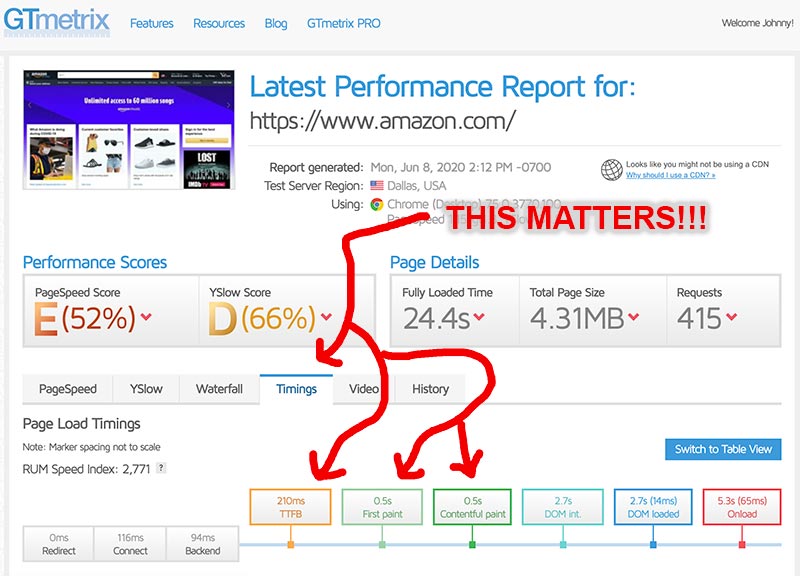
- Bạn có biết TTFB là gì không?
- Bạn có biết First Paint là gì không?
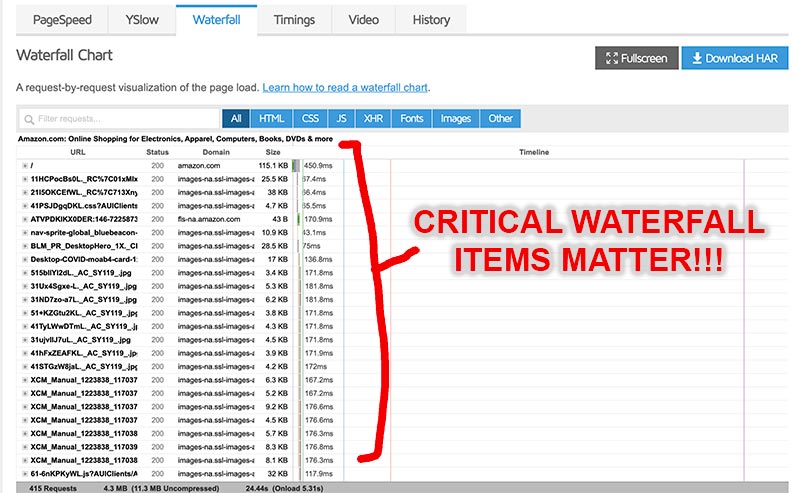
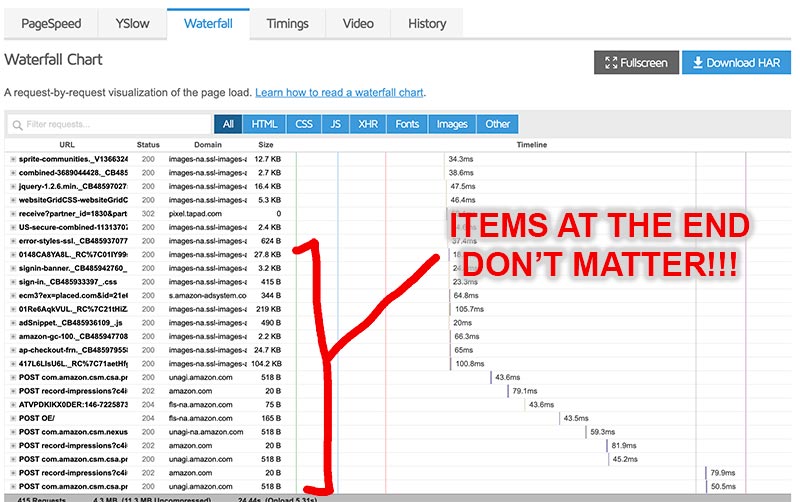
- Bạn có biết các thành phần nào là quan trọng nhất trên bảng waterfall không?
- Làm sao bạn biết được CDN đang là yếu tố trợ giúp hay gây tổn thương cho các tài nguyên tải trên trang của bạn?
- HTTP/2 là gì, bạn có biết lợi ích của nó là gì không?
- Làm sao bạn biết được các ảnh trên trang đã được tối ưu hóa, nén vừa đủ?
- Tại sao bạn nên bỏ qua các yêu cầu từ bên thứ ba?
- Máy chủ kiểm tra tốc độ nên cách máy chủ web của bạn bao xa?
Nếu bạn không hiểu bất cứ mục nào trong danh sách kể trên, bạn hoàn toàn KHÔNG đủ khả năng để đọc kết quả bài kiểm tra tốc độ đâu…và chắc chắn là không đủ điều kiện để tranh cãi với lập trình viên hoặc đối tác tư vấn thực hiện tối ưu hóa về những gì phải được tối ưu.
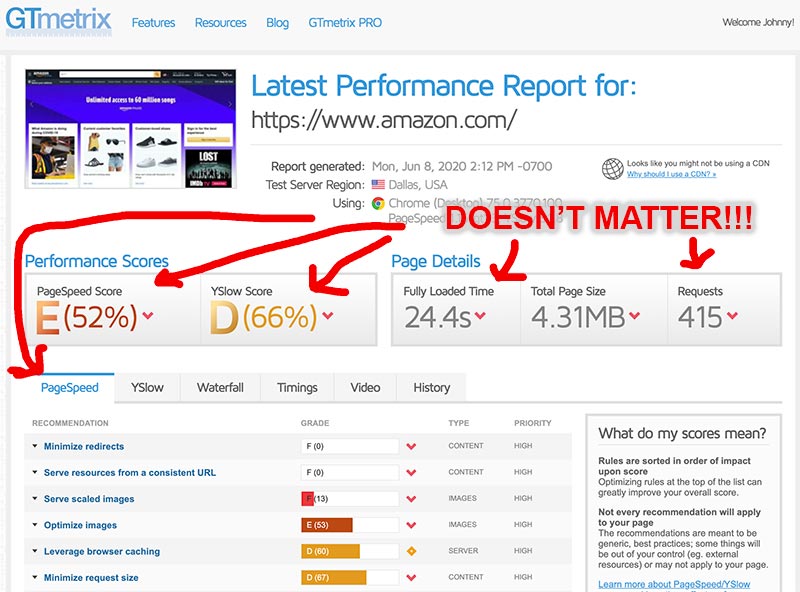
2. Các bài kiểm tra tốc độ khuyến khích TỐI ƯU HÓA ĐIỂM SỐ TỐC ĐỘ thay vì tối ưu cho NGƯỜI DÙNG.
Bẫy hàng đầu của các bài kiểm tra tốc độ.
Điều này cuối cùng dẫn đến chuyện bạn tối ưu hóa website của bạn cho các bài kiểm tra tốc độ thay vì cho người dùng thực (actual users). Đây là lựa chọn mới kinh khủng làm sao! Nó cũng giống như bạn viết nội dung để SEO chứ không phải viết cho người đọc. Bạn tưởng tượng rằng chúng có logic hài hòa nào đấy để an ủi cả hai, nhưng đây không phải là điều diễn ra trong thực tế. Cái được coi là “nhanh và hữu ích” cho bọ kiểm tra tốc độ có thể không “nhanh và hữu ích” cho khách truy cập thực tế.
Điều này dẫn đến một sự thật đơn giản rằng tối ưu hóa cho người dùng nghĩa là phân phối TRẢI NGHIỆM NGƯỜI DÙNG MÀ HỌ MONG ĐỢI (intended user experience) trong khoảng thời gian nhanh nhất có thể. Trong khi tối ưu hóa cho bài kiểm tra tốc độ có nghĩa là phân phối MỘT VÀI TÀI NGUYÊN NHANH NHẤT CÓ THỂ. Đây là lý do giải thích tại sao điều này lại trở nên khó khăn.
Tạo một trải nghiệm người dùng cụ thể yêu cầu tải nhiều tài nguyên cụ thể và theo một thứ tự tải cụ thể. Nhưng các bài kiểm tra tốc độ tự động không biết điều này, vì thế chúng chỉ đơn giản khuyên bạn loại bỏ càng nhiều byte và càng nhiều yêu cầu càng tốt. Chúng không biết (hoặc có thể không tính đến) điều mà bạn thực sự cần, hoặc điều trực tiếp ảnh hưởng đến trải nghiệm người dùng của bạn.
Đây là lý do tại sao các chuyên viên tư vấn tốc độ nhắc đi nhắc lại rằng bạn phải TỐI ƯU CHO NGƯỜI DÙNG, chứ không phải cho điểm số tốc độ!
Một số câu hỏi đơn giản để biết liệu rằng bạn có đánh giá điểm số tốc độ quá cao hay không:
- Bạn thích cái gì hơn? Trang web tải nhanh và điểm số tệ HAY là bạn thích một trang tải chậm nhưng lại có điểm số cao?
- Nếu đối thủ có website tải chậm hơn của bạn, nhưng lại có điểm số cao hơn, điều này có làm bạn cảm thấy khó chịu không?
- Bạn có thực sự nghĩ rằng điều quan trọng phải là đạt được điểm số 100/100 hay A+?
- Bạn có thực sự nghĩ rằng có được điểm số cao đồng nghĩa với trang của bạn tải nhanh?
Tin hay không thì tùy, nhưng có mối tương quan rất nhỏ giữa điểm số cao và tốc độ tải trang thực tế. Bạn cứ thử tự kiểm tra rất nhiều trang web nổi tiếng là biết ngay thôi mà.
3. Các bài kiểm tra tốc độ không tính đến các NHU CẦU riêng biệt của từng website.
Mỗi website đều độc đáo và khác biệt.
Giả dụ một chiếc xe ô tô rời nhà và mang theo 20kg thiết bị, rồi một chiếc xe ô tô khác cũng rời nhà mang theo 200kg thiết bị. Chiếc xe thứ hai có mang quá nhiều đồ đạc hay không? Chúng ta không biết được! Có thể chiếc xe đầu tiên chỉ mang đồ trả cho người hàng xóm gần đó còn chiếc xe thứ hai mang đồ đi cắm trại cho hai ngày nghỉ cuối tuần thì sao? Bạn có hiểu ý tôi không?
Nếu bài kiểm tra nói rằng ảnh trên trang của bạn quá nặng so với các trang khác? Điều đó là tốt hay xấu? À vâng, nó còn tùy! Nếu trang của bạn là trang thương mại điện tử hoặc trang về nhiếp ảnh, bạn muốn các ảnh lớn hơn và có chất lượng cao hơn! Nếu trang của bạn là blog đơn giản chủ yếu là văn bản, thì có lẽ bạn muốn các ảnh nhỏ hơn.
Bạn không được phép để một số công cụ tự động ngớ ngẩn đánh giá những thứ này khi nó không có bất cứ quan điểm nào được xem xét cẩn thận rằng trang của bạn đang làm gì và nó khác biệt với các trang web khác ra sao. Nó đánh giá tất cả các trang web theo một số tiêu chuẩn (tùy ý) mà không tính đến nhu cầu đặc biệt của từng cái. Ý tưởng ở đây là điều có thể “tệ” với trang này lại có thể thực sự “tốt” với trang khác hoặc là “chủ ý” của họ.
Ví dụ về các đề xuất tốc độ phổ biến (và lý do vì sao chúng lại thiếu sót):
- Kết hợp CSS/JS để giảm số lượng các yêu cầu – Điều này thực sự có thể làm trang của bạn tải chậm hơn hoặc/và phá vỡ thiết kế/chức năng của website!
- Nén ảnh để tiết kiệm nhiều dung lượng hơn – Nó làm giảm chất lượng ảnh của bạn và không nên áp dụng cho các trang cần ảnh chất lượng cao!
- Lazy load ảnh giúp tăng tốc độ tải trang – có thể gây hại cho UX (giao diện người dùng) của trang thương mại điện tử, vì nó làm cản trở khả năng cuộn chuột nhanh của người xem! Và tôi cần phải nói rằng TRÌ HOÃN TẢI thì chậm hơn so với TẢI THÔNG THƯỜNG!
- Tổng thời gian tải chậm – Đó không phải là vấn đề vì người dùng không cần mọi thứ phải tải ngay lập tức, họ chỉ cần các tài nguyên quan trọng hoặc tài nguyên ở gần phần đầu của trang.
4. Các bài kiểm tra tốc độ không nói cho bạn biết điều gì ảnh hưởng lớn nhất đến tốc độ.
Các công cụ kiểm tra tốc độ thường gán cho một vấn đề lớn nào đó không thực sự ảnh hưởng đến tốc độ.
Họ đơn giản là đưa cho bạn một danh sách rất dài (và dường như) đầy đủ về những thứ PHẢI LÀM (to-do). Nhưng họ không nói cho bạn biết tại sao chúng lại quan trọng. Nhiều thứ vẫn được đo đạc mà không thực sự ảnh hưởng đến tốc độ của bạn. Chúng chỉ là các tối ưu hóa ngẫu nhiên mà có thể (hoặc không thể) cải thiện trải nghiệm người dùng…ối trời, thật là bối rối!
Tại sao các bài kiểm tra tốc độ không có khả năng nói cho bạn biết điều gì là quan trọng nhất?
Nguyên nhân là vì chúng là các công cụ tự động hóa hoàn toàn và không thể điều chỉnh mọi thứ như cách con người có thể làm (ít nhất là tại thời điểm này-2020). Chúng không gán trọng số cho các chỉ số tùy thuộc vào từng website. Chúng không hiểu rằng việc tối ưu hóa liên quan đến hình ảnh phải được xem trọng hơn trên các trang có nhiều ảnh. Và tối ưu hóa CSS phải được xem trọng hơn trên các trang nặng CSS. Chúng không tính đến điều đó, vì thế chúng gán trọng số cho các chỉ số là như nhau trên mọi website.
- CSS bị dư thừa 500KB vs ảnh bị dư thừa 5KB vẫn bị trừ cùng điểm số tốc độ.
- 10 ảnh dư 1KB dung lượng mỗi cái sẽ làm điểm số của bạn thấp hơn so với CSS có 30KB vô ích.
Bạn hiểu ý tôi chứ? Các bài kiểm tra bị thiếu sót! Tôi không thể trình bày, giải thích mọi kịch bản có thể có, nhưng khi các bài kiểm tra đi theo hướng đó, tôi sẽ không nghe theo. Tôi hy vọng bạn sẽ tiết kiệm thời gian cho cả hai (và chỉ đơn giản là tin tưởng tôi).
Các bài kiểm tra tốc độ không tính đến trường hợp khi các quy tắc (chung) nên được phá vỡ
Lấy ví dụ, có những ca thán ngớ ngẩn về các tài nguyên không được cache phía trình duyệt hoặc có thời gian hết hạn cache quá ngắn. VÂNG! Một số tài nguyên được HỖ TRỢ để nó như thế. Một số tài nguyên được HỖ TRỢ để nó không thể cache hoặc có thời gian cache ngắn để giữ nội dung được cập nhật liên tục.
CSS chặn hiển thị – Tôi ghét lời than phiền này. CSS CẦN PHẢI chặn hiển thị (render-blocking). Bạn có biết chuyện gi xảy ra không nếu bạn không có CSS chặn-hiển-thị…bạn sẽ gặp lỗi FOUT/FOUC! Tin tôi đi, chặn hiển thị có mục đích của nó.
5. Các bài kiểm tra tốc độ không hoàn chỉnh.
Đúng vậy đấy ạ, chúng không hoàn chỉnh đâu, và nhiều người dùng nó mà chẳng hề biết điều này! Chúng làm cho những ai mới tham gia vào lĩnh vực tối ưu tốc độ cảm thấy tệ về những thứ mà họ không thể thay đổi được. Tôi sẽ liệt kê một số ví dụ bên dưới:
Những lời khuyên lỗi thời
Các bài kiểm tra tốc độ không còn có độ chính xác cao cho công nghệ máy chủ web hiện đại ngày nay. Tôi vẫn thấy người ta đưa ra các lời khuyến nghị tăng tốc web chỉ phù hợp với công nghệ máy chủ web cũ, nhưng lại làm chậm đi nếu bạn đang dùng các công nghệ hiện đại. Ví dụ như khuyên sử dụng GZIP trong khi Brotli đã và đang được dùng (Brotli là công nghệ nén hiệu quả hơn GZIP), hoặc lời khuyên về việc giảm số lượng các yêu cầu HTTP trong khi giao thức HTTP/2 cho phép thực hiện các yêu cầu song song (parallel requests)!
Xử phạt các yêu cầu của bên thứ 3
Tôi rất ghét chuyện các bài kiểm tra tốc độ nêu vấn đề về thời gian tải chậm, thời gian cache ngắn, hoặc mã hóa của một số yêu cầu tải đến từ bên ngoài (externally-loaded request). Đây là những tài nguyên tải từ MÁY CHỦ KHÁC, từ nơi mà bạn không thể làm chủ. Nó không phải lỗi của bạn và các công cụ kiểm tra tốc độ phải có trách nhiệm cho bạn biết điều này. Để bạn hiểu rõ hơn, có lý do chính đáng để một số yêu cầu từ bên ngoài không được cache hoặc “tối ưu hóa”.
6. Hầu hết các bài kiểm tra tốc độ không so sánh được với bài KIỂM TRA BẰNG MẮT TRẦN
Kiểm tra bằng mắt là gì vậy? Về cơ bản điều đó có nghĩa là kiểm tra trang web của bạn bằng mắt thường thôi. Nếu trang tải nhanh, bạn ổn rồi! Không cần phải lo lắng về “tổng thời gian tải trang”, bởi vì những thứ này sẽ tải về ở chế độ nền, chứ không thực sự ảnh hưởng đến trải nghiệm người dùng. Bụp! Bạn quẳng cái mic đi được rồi đấy!
KIỂM TRA BẰNG MẮT nên là bài kiểm tra tốc độ đầu tiên mà bạn thực hiện. Rồi sau đó bạn mới cần kiểm tra mọi thứ tải nhanh như thế nào trên trình duyệt thực thông qua các chức năng của công cụ dành cho nhà phát triển. Điều này gần với thời gian thực tế hơn.
Hãy nói cho tôi biết bạn thích website nào hơn…một trang tải đầy đủ trong vòng 3 giây…hay một trang tải đầy đủ trong vòng 6 giây? (trả lời câu hỏi trước khi bạn đọc tiếp nhé)
- Nếu tôi nói với bạn rằng trang tải trong vòng 3 giây hoàn toàn trống trơn trong quá trình tải về và không kết xuất (render) bất cứ điều gì cho đến khi đạt điểm mốc 2,8 giây, trong khi trang tải trong vòng 6 giây xuất hiện một số nội dung ngay lập tức và âm thầm tải các tài nguyên ít quan trọng hơn ở chế độ nền? Lúc này bạn thích trang nào hơn?
- Trong trường hợp điều đó vẫn chưa rõ ràng, hàng ngày tôi vẫn ghé thăm suốt các trang cần 6 giây để tải về. Và tất cả các công ty ở trong nhóm Fortune 500 thì cũng vậy…Trong thực tế, nhiều công ty có website mất vài giây để tải về đầy đủ (mặc dù các thành phần trực quan xuất hiện gần như ngay lập tức)!
Đây là điều ngớ ngẩn mà tôi muốn nói. Nhiều công cụ kiểm tra tốc độ chẳng thèm tính đến điều đó. Và ngay cả khi họ lập một danh sách các chỉ số quan trọng, chẳng hạn như thời gian kết xuất ban đầu (initial rendering times), các khách hàng ngây thơ (vô số tội) cũng chẳng biết để mà chú ý đến nó! Tất cả những gì mà họ quan tâm là chỉ số TỔNG THỜI GIAN TẢI TRANG ngớ ngẩn (đôi khi đi kèm với một số thông điệp cảnh báo mới đáng sợ làm sao).
7. Giải quyết và phản bác các lời đồn phổ biến.
Như mọi khi, khách hàng đưa ra các giả định và câu hỏi có vẻ rất logic:
“Có tốc độ website nhanh và điểm số tốc độ cao là điều quan trọng trong SEO.”
Không thực sự chính xác đâu. Trừ khi trang bạn chậm chạp quá mức (super duper slow), còn không thì câu nói bôi đậm ở trên khá sai đó; nó thậm chí không được xem là một huyền thoại (lời đồn). Bạn có thể tự xác nhận điều này bằng cách nghiên cứu top 10 kết quả cho các từ khóa ngẫu nhiên. Không phải là hiếm khi bạn tìm thấy các kết quả top đầu mất 3-5 giây để tải về (theo các bài kiểm tra về tốc độ, tức là về lý thuyết các trang như vậy bị xem là chậm).
Như đã nói, có được trang web nhanh có thể cải thiện mức độ gắn kết của người dùng và chuyển đổi. Tôi tin rằng điều đó tốt cho thứ hạng SEO ở một mức độ nào đó. Cho dù có thế nào đi chăng nữa, tốc độ vẫn tốt cho chuyển đổi.
Chú thích của người dịch: ý của Johnny là dù tốc độ trang chắc chắn giúp cải thiện thứ hạng, tốt cho chuyển đổi, nhưng chỉ trừ khi website của bạn quá chậm chạp, còn không thì bạn không cần lo lắng về điều đó. Rất nhiều trang thuộc top 10 không được coi là “nhanh” khi chấm điểm bằng các công cụ đo.
“Bạn chẳng thể có trang web tốt/nhanh mà điểm số tốc độ lại thấp được!”
Bạn nói website nào thế? Cứ thử soi nhiều trang web phổ biến nhất mà bạn biết xem nào, và coi họ có điểm số bao nhiêu. Nói nhanh cho vuông này, hãy thử cả các trang của Google nữa để xem chính họ đi ngược lại công cụ GPI như thế nào.
Chú thích của người dịch: Ý của Johnny là có nhiều học sinh rất khá nhưng điểm số tại trường có khi không cao đâu. Đây là thực tế mà bạn hay gặp, mà khả năng, hồi xưa bạn cũng thế ấy chứ!
“Nếu điểm số tốc độ không quan trọng, tại sao nó lại tồn tại?”
Nó như một danh sách kiểm tra hữu ích nhưng, chỉ cho những ai có khả năng đọc được chúng mà thôi. Một số chỉ số thực sự quan trọng, còn một số thì không.
Chú thích của người dịch: Ý của Jonny là phiếu kết quả xét nghiệm ở bệnh viện có ích cho bác sĩ, vì họ đọc hiểu được nó. Người bình thường, không biết gì (hoặc học chưa tới) cố đọc để tự chuẩn bệnh thì có khi lại mua nhầm thuốc đấy! (đặc biệt kiểu học chưa tới lại rất hay cố đọc và cãi bác sĩ). Vâng, giả định ở đây là bác sĩ chất lượng nhé.
“Tại sao các đối thủ của tôi lại có tốc độ website nhanh hơn và điểm số cao hơn của tôi?”
Cái đó có thể có rất nhiều nguyên nhân. Nhiều người có máy chủ web nhanh hơn, hoặc code được viết tốt hơn, hoặc ít plugin hơn, hoặc tài nguyên cần phải tải về ít hơn, hoặc ít tài nguyên của bên thứ ba hơn. Chỉ vì bạn cài plugin cache hoặc thuê chuyên gia tối ưu hóa tốc độ không đảm bảo được rằng trang của bạn tốt hơn đối thủ về mặt tốc độ.
Chú thích của người dịch: ý của Johnny là nếu bạn nghèo hơn những người đồng trang lứa thì điều đó có rất nhiều nguyên nhân. Có thể vì bố mẹ của họ giàu hơn bố mẹ của bạn, họ có ông chú nào đó quen biết nhiều, họ lấy được cô vợ con nhà gia thế, vân vân và mây mây. Chỉ vì ngày xưa bạn học giỏi hơn hay rất chăm đọc sách về kinh tế, điều đó không đảm bảo chắc chắn bạn sẽ thành công hơn về tài chính so với người khác nhé.
“Vào một ngày đẹp trời, tôi cài một số plugin hoặc thuê một người khác tối ưu, và họ đã giúp nâng điểm số tốc độ của tôi lên 100/100”
Tùy đằng ấy thôi. Chuẩn đấy, bạn có thể đạt được điểm số 100/100 nếu bạn không quan tâm đến bất kỳ điều gì khác ngoài điểm số, nhưng bạn có thể vô tình làm chậm trang hoặc gây cản trở trải nghiệm người dùng nếu làm như vậy. Suy cho cùng thì, những đề xuất của các công cụ kiểm tra tốc độ đơn giản chỉ là ĐỀ XUẤT thôi…chúng không phải là các chỉ dẫn dựa trên kinh nghiệm thực tế với website và do vậy bạn không phải tuân thủ nó trong mọi tình huống.
Chú thích của người dịch: Ý của Johnny là bạn có thể là người giàu có nhất bản đấy, nhưng bạn chẳng có nổi một tiếng thư giãn, vợ thì chán bạn, con cái chẳng đâu vào đâu, còn bạn bè thì xa lánh.
“Đây chả thèm quan tâm bạn nói cái gì đâu! Cứ làm website của đây nhanh là được với điểm số A+ và 100/100 nhé.”
OK men. Bạn chỉ việc xóa hết plugin và sử dụng giao diện đơn giản là được thôi mà. Còn nữa, nhớ đừng có để hơn 10 ảnh trong bài viết, và đừng sử dụng Google Analytics hoặc Google webfonts nhé.
Chú thích của người dịch: Ý của Johnny là, nếu bạn chẳng muốn ai làm phiền đến bạn, chẳng muốn có bất kỳ cảm xúc khó chịu nào người khác gây cho bạn thì cứ vào hang núi sống một mình nhé! (ờ, lúc đấy bạn lại là người làm phiền khung cảnh thơ mộng xung quanh đấy- chạy trời không khỏi nắng!)
“Nhưng các bài kiểm tra tốc độ thật đáng sợ! Làm thế nào tôi biết được cần chỉnh sửa cái gì và cách chỉnh sửa chúng?”
Nó có thể thúc đẩy bạn dành thời gian đọc và học cách các yếu tố trong website hoạt động thế nào. Có thể bạn sẽ phải làm việc như một lập trình viên trong vài năm. Hoặc bạn có thể thuê ai đó nhiều kinh nghiệm hơn bạn.
Chú thích của người dịch: Ý của Johhny là thay vì khổ sở, mất thời gian cày cuốc học cách tối ưu thì bạn nên thuê ai đó giống như anh ấy để tối ưu cho bạn đi!
(Dịch từ bài viết Why Google Pagespeed, Pingdom, and GTmetrix scores don’t matter, tác giả: Johnny Nguyen, trang wpjohnny[.]com, người dịch: Nguyễn Đức Anh)


