Chào mọi người. Tạo trang staging site (1) tốt nhất vẫn phải là sao “nguyên bản chính” dữ liệu của trang gốc rồi mới up lên tên miền demo để tha hồ vọc vạch, thử nghiệm. Tuy nhiên cũng có vài trường hợp mà cách làm chuẩn chỉnh như vậy không thích hợp. Ví dụ:
Website quá lớn:
- Trang có vài chục GB dữ liệu & điều kiện kết nối mạng của bạn không đủ nhanh. Vài chục GB trên mạng không nhanh có thể mất cả ngày để up và dễ có lỗi (cay nhất là đang dở chừng thì trình duyệt đơ hoặc mất kết nối). Website 15GB có tốc độ 300KB/S phải mất đến 14 tiếng để tải về hoặc up lên.
Mạng chậm:
- Nguyên nhân kết nối mạng chậm có nhiều. Ví dụ host demo bạn để bên Tây thì việc up dữ liệu lên sẽ không thể nhanh bằng host trong nước được, nhất là trường hợp cá mập ngứa răng! Ví dụ khác hiếm hơn là khi mấy anh đào đường hoặc các bác thợ điện sơ ý cuốc hoặc làm đứt dây mạng, may thì vẫn truy cập được mấy trang báo, còn không thì hầu như không làm được gì cả.
Hết không gian trống trong ổ SSD:
- Lý do cuối cùng, trang gốc hết ổ chưa dùng để bạn có thể tạo file backup tải về. Ví dụ nếu bạn dùng plugin All in one WP Migration (2) để xuất website, trang của bạn đang có 10GB, ổ bạn thuê 15GB, như thế chỉ còn 5GB, và AioWPm sẽ không thể giúp bạn tải file backup về được, vì nó sẽ phải cần trống ít nhất 10GB để tải website hoàn chỉnh về.
OK, giờ tôi sẽ vào chủ để chính.
Website phần nặng nhất là do thư viện đa phương tiện (trên phần lớn website là do ảnh, hiếm trang up file audio hoặc video lên đây). Và cái này tăng lên rất khiếp nếu bạn dùng plugin nén ảnh & định dạng ảnh webp. Vì plugin nén ảnh thường cần phải dùng thêm file backup cho ảnh gốc để phòng khi còn khôi phục nếu nén có vấn đề, thế là dung lượng ảnh của bạn tăng lên gấp đôi rồi! Tiếp theo là ảnh webp, vì có một số trình duyệt chưa hỗ trợ định dạng này nên bạn vẫn phải giữ fallback bằng ảnh JPG, PNG- hệ quả, dung lượng lại tăng thêm nữa. Nếu bạn có 4GB ảnh mà dùng plugin nén ảnh + backup file ảnh gốc + webp thì dữ liệu ảnh có thể nhảy lên tầm 10GB – 11GB.
PS: nếu bạn sử dụng kiểu nén ảnh không mất chất lượng (lossless) và đã kiểm tra ảnh trên trang không có vấn đề gì thì có thể xóa file backup đi được, nhưng bạn nhớ kiểm tra thật cẩn thận, vì thao tác này không hoàn nguyên được (tức là đã xóa là mất). Còn ảnh webp thì tôi cũng không mặn mà lắm, trên trang không có nhiều ảnh thì tác dụng của nó cũng không đáng kể- trong khi lại phải gánh thêm khá nhiều phiền phức.
Nói đến phần này chắc bạn đã mường tượng ra cách làm.
Mẹo ở đây là khi xuất file bạn sẽ loại bỏ thư viện media, chỉ xuất những cái còn lại (theme, plugin, database,…). Những thứ này thường chiếm dung lượng nhỏ, 1 – 2 GB đã là nhiều lắm rồi, còn đa số chỉ vài trăm MB thôi.
Sau đấy bạn khôi phục trên tên miền demo bằng dữ liệu này (ngoài AioWPm bạn có thể dùng plugin Duplicator). Website sẽ giống y web gốc, ngoại trừ không có ảnh. Nhưng nếu cứ để thế thì viết bài này chẳng có ích chi!
Để website demo có ảnh mà KHÔNG cần thư viện media bạn làm như sau. Cài plugin CDN Enabler (3) rồi nhập tên miền gốc vào trang demo.
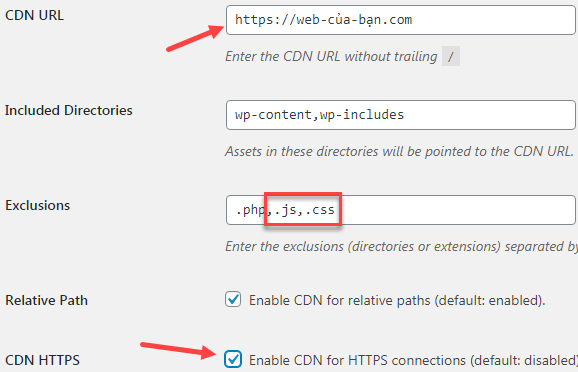
Thí dụ website của bạn là web-của-bạn.com, tên miền demo là staging.web-của-bạn.com thì ở phần cài đặt cho CDN Enabler (trên trang staging) bạn nhập thế này:

Một số lưu ý:
- Khi nhập tên miền gốc vào bạn phải có http hoặc https, ngoài ra bạn không nên để dấu / ở cuối. (Giờ nếu trang WordPress của bạn vẫn chưa dùng https thì tôi sẽ ngạc nhiên đấy).
- Ở phần Exclusion (loại trừ) bạn thêm .js và .css cách nhau bởi dấu “,” Làm như vậy để nó không lấy JS và CSS của trang gốc mà dùng trên trang demo, như thế thì chúng ta mới thử nghiệm được nhiều biện pháp tối ưu trên trang staging.
- Nếu trang gốc là https, thì ở phần CDN HTTPS bạn phải tick chọn như hình trên.
OK, giờ bạn nhấn lưu và purge cache là trang demo sẽ có ảnh, và trông không khác gì website gốc.
Với trang demo như trên bạn có thể can thiệp hầu hết mọi thứ như trang gốc, kể cả lazy load ảnh.
PS: có thể bạn sẽ phải dùng thêm plugin Better Search Replace hoặc Search & Replace để sửa https trên trang. Nếu trang bạn là https mà CSS hay JS để là http giao diện có khả năng cao sẽ bị vỡ…Trên một số trang Better Seach Replace không hoạt động còn Search & Replace vẫn ổn.
Chú thích:
- Staging site là trang sao y lại trang gốc của bạn để bạn thoải mái thử nghiệm các theme, plugin mới mà không ảnh hưởng gì đến trang gốc. Đặc biệt hữu ích khi bạn có các thay đổi lớn cần kiểm tra, hoặc trang gốc có giá trị cao và bạn không muốn bất cứ điều gì xấu xảy ra.
- Plugin AioWPm chuyên cho việc chuyển host, nó ổn định hơn Duplicator một chút, nhưng nhược điểm là có phí, trong khi Duplicator thì free đến 2GB dữ liệu. Cách chuyển host khá hay khác là bạn dùng plugin Migrate Guru, nó thực hiện chuyển host ở chế độ nền, giao tiếp trực tiếp giữa 2 host nên không lo vấn đề bị gián đoạn giữa chừng- tuy nhiên việc chuyển mà giữa nước ngoài với Việt Nam có thể tốc độ không cao.
- CDN Enbaler do KeyCDN phát triển. Đây là dịch vụ CDN có chất lượng tốt nhưng giá khá chát. Tôi cũng rất thích plugin Cache Enabler của họ. Trên các trang đơn giản, Cache Enabler + vài plugin free khác cho kết quả không thua kém là bao so với WP Rocket & Swift Performance (kể cả bản pro).
- Một số anh chị em chia sẻ dùng câu lệnh SSH cho tốc độ rất cao, nhưng tôi chưa tìm hiểu cũng như thử nghiệm nên không bàn thêm được.
- Nhiều Control panel có sẵn tính năng staging site (ví dụ CyberPanel), nếu host của bạn đủ dung lượng, tạo qua công cụ này là nhanh nhất.



