Plugin Flying Images by WP Speed Matters mới nâng cấp lên phiên bản mới (cuối tháng 12 năm 2019) có nhiều tính năng thú vị. Bao gồm:
- [Mới] – Dịch vụ CDN cho ảnh (miễn phí) thông qua Statically – tôi sẽ bàn kỹ về nó sau;
- [Mới] – Chuyển ảnh sang định dạng .webp giúp tối ưu hơn nữa dung lượng ảnh (với rất nhiều tiện lợi);
- [Mới] – Vẫn nén ảnh miễn phí với các định dạng khác nếu cần;
- [Mới] – Cho phép lazy load cả ảnh background;
- [Cập nhật] – Ảnh co giãn theo màn hình (responsive / adaptive);
- [Cập nhật] – Phương thức mặc định cho lazy load chuyển sang JavaScript ;(trước đây là Native + JavaScript). Tất nhiên bạn vẫn có khả năng chọn Native + JavaScript nếu muốn, và đây là lựa chọn tôi cho là tốt hơn;
- [Cập nhật] Giới hạn mặc định cách viewport để khởi động tải ảnh là 500px (trước đây là 200px);
- [Cập nhật] Tùy chỉnh giới hạn cách viewport được nới rộng từ 0 đến 1000px (trước đây chỉ từ 0 đến 500px). Giới hạn tăng lên này sẽ giúp hạn chế bớt tình trạng ảnh bị load trễ, nhờ ảnh được load sớm hơn. Cá nhân tôi thường để tối đa, tức 1000px;
- [Cập nhật] Đổi tên plugin từ “Flying Images” thành “Flying Images by WP Speed Matters“, có lẽ để tác giả plugin tăng tính nhận diện thương hiệu riêng;
- [Cập nhật] Bổ sung thêm class “lazyloaded” vào ảnh khi lazy loaded (chỉ cho phương pháp lazy load dựa trên JS);
- [Mới] – Tab các câu hỏi thường gặp (FAQ);
- [Mới] – Tab hỗ trợ (Support Us);
- [Mới] – Tab tối ưu thêm (Optimize More – giống kiểu plugin Autoptimize để tác giả plugin giới thiệu các dịch vụ tăng tốc khác & có thêm thu nhập).
Các cài đặt cơ bản của plugin Flying Image, bạn có thể xem bài viết cũ trước đây: https://kiencang.net/cai-dat-plugin-flying-images/
Ngoài ra là bài viết giới thiệu về plugin này: https://kiencang.net/plugin-flying-images/
Giờ chúng ta sẽ đi vào chi tiết.
- Mặc định khi bạn cài plugin (hoặc cập nhật lên) thì tất cả tính năng sẽ được bật;
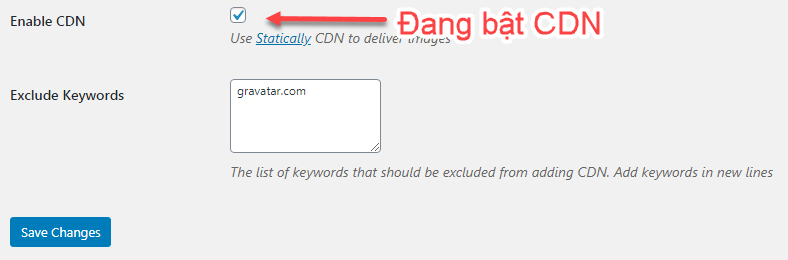
- Các tính năng Responsiveness (ảnh đáp ứng) + Compression (nén) + WebP chỉ bật được nếu bạn bật tính năng CDN. Nói cách khác nếu bạn tắt CDN, các tính năng trên sẽ tự động tắt. Nguyên nhân là vì các tính năng này cùng với CDN- plugin Flying Images sử dụng (phụ thuộc vào) dịch vụ miễn phí của bên thứ ba là Statically.io và chúng buộc phải gắn với CDN.
Thay đổi lần này chủ yếu tập trung ở phần bổ sung dịch vụ miễn phí từ Statically.io, cho nên chúng ta sẽ tìm hiểu thêm về nó.
Qua trang chủ chúng ta nắm cơ bản như sau về Statically:
- Họ là sự kết hợp từ 4 dịch vụ CDN gồm CDN77, BunnyCDN, Cloudflare và Fastly;
- Tối ưu hóa file. Các file được tối ưu hóa trước khi phân phối đến người dùng;
- Bảo mật mạnh mẽ. Trang bị bảo mật hiện đại để ngăn chặn lưu lượng truy cập xấu và malware;
- Không giới hạn số lượng file;
- Hoạt động với bất kỳ định dạng file nào;
- Statically còn cho phép tích hợp sâu hơn vào WordPress (cần plugin bổ trợ là WP2Static để tạo ra trang tĩnh hoàn toàn), nhưng nó vượt quá nhu cầu trong hướng dẫn này nên tôi sẽ không bàn. Khi có cơ hội sẽ giới thiệu với các bạn kỹ hơn.
Quay về chủ đề chính, dịch vụ CDN miễn phí không giới hạn của Statically là rất đáng quan tâm, bởi hiện nay không có nhiều công ty có khả năng làm được như vậy, vì CDN vốn yêu cầu công nghệ cao và máy chủ phân tán toàn cầu tốn kém chi phí. Như những gì tôi biết, hiện chỉ có 2 dịch vụ CDN miễn phí có chất lượng ổn là Cloudflare và JetPack (của chính chủ WordPress) – đây đều là hai ông lớn trong lĩnh vực công nghệ web, và đều có người dùng nâng cấp trả phí để trang trải dịch vụ miễn phí cho họ.
Với việc Statically được tài trợ bởi các doanh nghiệp hàng đầu trong lĩnh vực CDN (trong đó có cả chính Cloudflare) chúng ta yên tâm phần nào về chất lượng dịch vụ cũng như độ ổn định của họ.
Việc sử dụng CDN của Statically trên plugin Flying Images phải nói là hết sức đơn giản, vì mọi thứ đều đã được thiết kế để việc tích hợp diễn ra âm thầm và dễ dàng nhất. Sau khi cài đặt bạn chỉ cần xóa cache trên website để người dùng ngay lập tức hưởng lợi từ CDN.

Kiểm tra xem đúng là trang đang dùng CDN của Statically hay chưa, bạn vào Chrome, chuột phải và mở hình ảnh trong tab mới, nếu thấy đường link từ statically.io như hình dưới đây là OK:

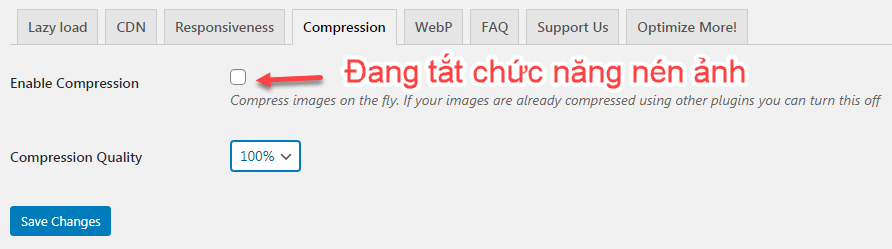
Riêng với phần Compression (nén ảnh), nếu website của bạn đã có plugin nén ảnh rồi (ví dụ như ShortPixel, EWWW, vân vân) thì nên tắt chức năng này của Flying Images để tránh làm ảnh suy giảm chất lượng, còn nếu bạn vẫn muốn dùng dịch vụ trên plugin này để nén thì cần khôi phục lại ảnh gốc và tắt plugin nén ảnh có sẵn. Nói chung, để tránh phức tạp rắc rối, lời khuyên là nếu đã có plugin nén ảnh rồi thì nên tắt chức năng tương tự của Flying Image.

Mẹo: Nếu bật, hãy để hệ số nén là 100%, để tránh làm suy giảm chất lượng ảnh.
Với định dạng webp, bạn sẽ thấy ưu điểm rất lớn là plugin này giúp bạn tự động phân phối định dạng ảnh .webp đến trình duyệt phù hợp (ví dụ như Google Chrome) mà không cần phải cài thêm plugin hỗ trợ nào, cũng như không cần phải thêm bất kỳ đoạn mã nào (như phải chỉnh sửa file .htaccess).

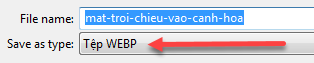
Để kiểm tra xem đúng là trang web đang phục vụ ảnh webp không, bạn vẫn vào trình duyệt Chrome, chuột phải vào ảnh, rồi nhấn lưu hình ảnh, nếu thấy chỗ phần định dạng ghi webp là ổn:

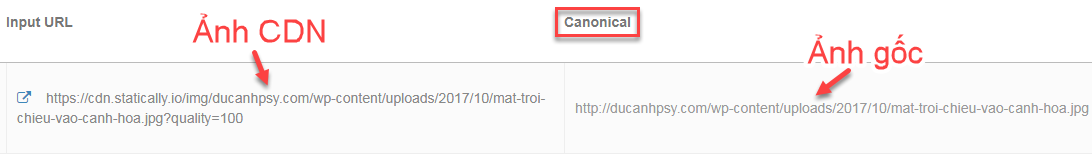
Một ưu điểm nữa phải kể đến đó là Statically tự động thêm nội dung thẻ canonical về ảnh gốc để giúp bạn loại bỏ lo lắng về vấn đề SEO ảnh (trùng lặp nội dung). Để kiểm tra, bạn có thể vào trang: seoreviewtools.com/canonical-url-location-checker/ rồi copy đường link ảnh CDN vào để check:

OK, vậy là xong. Có lẽ chúng ta vẫn cần thêm thời gian kiểm chứng Statically, nhưng ở thời điểm hiện tại sự phối hợp của nó với plugin Flying Images rất đáng để chúng ta thử.
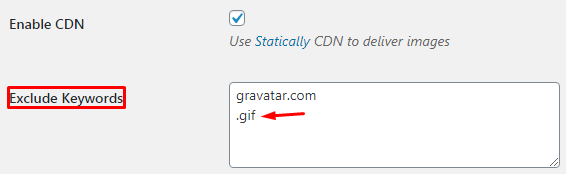
P/S: nếu bạn sử dụng CDN thông qua plugin Flying Images, thì các ảnh động dạng .gif sẽ bị chuyển về dạng tĩnh, do vậy có thể bạn muốn loại bỏ riêng định dạng này để nó không CDN nữa.

Xin chào & hẹn gặp lại.




Comments are closed.