Dù ảnh webp có nhiều lợi thế, thì cách đây vài năm việc tích hợp nó vào trang WordPress không hề dễ dàng hoặc không có nhiều lợi ích. Lý do là vì:
- Số lượng trình duyệt hỗ trợ ít, lúc mới tìm hiểu về WebP tôi nhớ chỉ có Chrome, Opera hỗ trợ. Đến nay (đầu năm 2021) hầu hết các trình duyệt lớn nhỏ đều đã hỗ trợ tốt, ngoại trừ Safari;
- Các plugin chuyển & tích hợp ảnh WebP hoặc là có phí khá cao, hoặc là miễn phí nhưng đôi khi sẽ gặp vấn đề máy chủ gốc của bạn thiếu hàm gì đó có khả năng chuyển đổi ảnh sang WebP! Rồi ngay cả khi có hàm với plugin miễn phí, việc đưa một đoạn mã vào file .htaccess có thể biến công việc này thành rắc rối.
Cách đơn giản & hiệu quả nhất thời điểm này để bạn tích hợp WebP vào WordPress là thông qua CDN. Tuy nhiên tùy dịch vụ CDN, phí này có thể khá cao đến mức khó chấp nhận với đa số người quản trị web.
Với plugin LiteSpeed cache, mọi thứ cân bằng hơn, dù tốc độ tối ưu không quá cao* (theo kinh nghiệm của tôi là vào khoảng 100 ảnh / tiếng), nó lại đi kèm nhiều lợi ích khác:
- Việc chuyển ảnh bình thường sang ảnh webp được thực hiện dễ dàng, không phụ thuộc vào hosting gốc như đa số các plugin chuyển ảnh webp miễn phí, vì công việc được QUIC cloud (một dịch vụ trong hệ sinh thái của LiteSpeed) đảm nhiệm;
- Tích hợp đơn giản vào website, bạn không phải thêm các đoạn mã rắc rối & sợ gặp lỗi nữa. Mọi thứ diễn ra nhẹ nhàng & êm ái;
- Đa số trường hợp bạn không phải tốn tiền. Vì bạn được tối ưu miễn phí ưu tiên cao (**) từ 5K – 10K ảnh / tháng tùy vào loại webserver bạn đang sử dụng (LiteSpeed Enterprise hay OpenLiteSpeed, các máy chủ khác thì ít hơn).
(*), (**): vì là dịch vụ miễn phí, tối ưu thông qua cloud (chứ không phải qua hosting riêng của bạn) và có thể có hàng trăm ngàn website cùng sử dụng nên LiteSpeed phân cấp tốc độ tối ưu ảnh để bảo đảm chất lượng dịch vụ, cũng như không hao tốn tài nguyên của họ. 5K – 10K ảnh đầu tiên sẽ được tối ưu nhanh, như trên đã nói là khoảng 100 ảnh / giờ. Nếu website bạn có 2000 ảnh, nó cũng chỉ mất một ngày để tối ưu & chuyển hết sang dạng WebP…Sau khi nó chuyển hết sang WebP bạn nhớ xóa cache cũ để ảnh định dạng mới được tích hợp vào.
PS: để có số lượng ảnh miễn phí cao hàng tháng, bạn nên chọn máy chủ của LiteSpeed, có thể là bản Enterprise hoặc OpenLiteSpeed.
Nếu muốn quá trình chuyển đổi và tích hợp webp diễn ra thuận lợi, bạn cần chú ý mấy điều sau:
- Ở tab General nhớ nhập Server IP & lấy Domain Key rồi tích hợp nó vào QUIC cloud;
- Ở mục Image Optimization bạn bật tất cả các tùy chọn liên quan đến WebP, gồm Create WebP Versions (tạo ảnh webp), Image WebP Replacement (thay thế mã nguồn ảnh có định dạng cũ bằng định dạng webp), WebP Attribute To Replace (chỉ các thuộc tính này mới được thay thế), WebP For Extra srcset (cho phép thay thế WebP trong các phần tử srcset được tạo bên ngoài logic của WordPress).
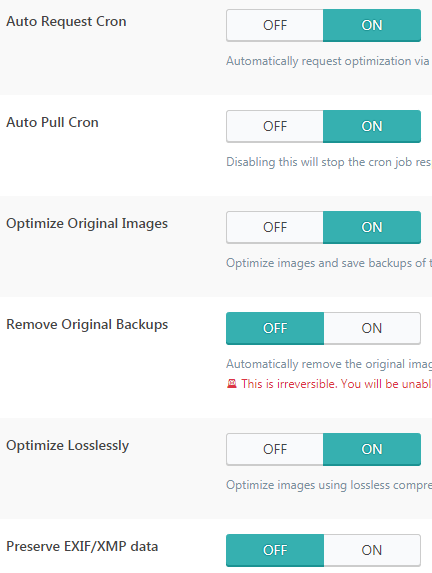
Các tùy chọn khác, bạn có thể để như thế này:

Sau một hai tiếng, bạn vào thư mục media để kiểm tra, bạn sẽ thấy các ảnh đã được tối ưu:

Chẳng hạn với ảnh đầu tiên:
- Orig saved 11%: nghĩa là nén thông thường giữ nguyên định dạng và giảm được 11% dung lượng;
- WebP saved 57%: nghĩa là đã chuyển sang định dạng webp & giảm được 57% dung lượng (chúng ta đã thấy được giá trị của định dạng webp).
Trường hợp trước đây bạn đã tối ưu ảnh theo cách thông thường rồi, giờ muốn tối ưu sang dạng WebP thì làm thế nào? Bởi vì nếu trước đây bạn chỉ tối ưu ảnh và chưa chọn webp, và thời điểm này bạn chọn chuyển sang webp thì việc lưu tùy chọn đó không tự động tối ưu các ảnh cũ trước đây.
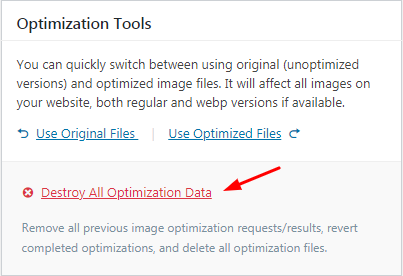
Để khắc phục chuyện này, trước hết bạn vào tab Image Optimization Summary, sau đó kéo xuống dưới nhấn vào phần Destroy All Optimization Data, nó sẽ hủy các tối ưu hóa cũ đi & chuyển tất cả ảnh về dạng chưa tối ưu. Xong bạn nhấn lưu để nó tối ưu lại từ đầu bao gồm cả nén thông thường, và cả chuyển sang dạng WebP.

Để đẩy nhanh quá trình khởi động, bạn có thể click vào nút Gather Image Data trong Image Optimization Summary. OK, như vậy là xong.
Lưu ý: Hiện hầu hết các trình duyệt đều hỗ trợ ảnh WebP làm nó có khả năng hiển thị trên 95% trường hợp. Tuy nhiên con số thực tế với từng website cụ thể sẽ khác nhau rất nhiều, có thể kém xa con số trung bình trên. Và ngay cả với con số 95% thì người ta vẫn phải dùng song song hai định dạng ảnh cũ và mới để dự phòng. Điều đó làm hosting của bạn có khả năng tăng thêm từ 60 – 80% dung lượng lưu trữ. Đây là điều cần phải lưu ý đối với hosting nhỏ.