Khuyến cáo: ở thời điểm hiện tại (2022) có nhiều plugin cache tốt hơn WP Fastest cache nhiều, chẳng hạn như LiteSpeed cache, WP-Rocket, Swift Performance, hay FlyingPress.
Chào các bạn, một trong các biện pháp tăng tốc WordPress cực kỳ hiệu quả & được nhiều người áp dụng là sử dụng plugin tạo cache.
Tạo sao tạo cache lại làm cho tốc độ tải trang nhanh hơn?
Giải thích về mặt kỹ thuật sẽ khá khó khăn, để dễ hiểu mình sẽ ví dụ thế này: Nếu bạn muốn gặp 10 người trong họ hàng mà bạn yêu mến nhất, bạn sẽ phải đợi đến các dịp đặc biệt như ngày lễ, tết hoặc ít nhất cũng là vào ngày nào đó mà mọi người đều được nghỉ ở nhà.
Giờ nếu bạn chỉ cần nhìn khuôn mặt họ thôi cũng cảm thấy vui rồi thì mọi việc sẽ dễ dàng hơn nhiều so với gặp mặt trực tiếp. Bạn chỉ cần chụp một bức hình của họ lưu trong máy tính, hoặc in lớn ra treo trong nhà. Và bạn sẽ nhìn thấy họ bất cứ khi nào bạn muốn mà không phải đợi chờ đến dịp thuận lợi.
Kỹ thuật cache cũng tương tự như thế, nó tạo ra một bản sao tĩnh cho trang web động, và bản sao đó có tốc độ truy cập cao hơn hẳn so với bản gốc (vốn yêu cầu các truy vấn đến cơ sở dữ liệu đòi hỏi thời gian).
Hôm nay, chúng ta sẽ tìm hiểu cách dùng Plugin WP Fastest Cache – một trong các plugin rất phổ biến (và khá hiệu quả).
Sau khi cài đặt, nhìn vào khu vực bên trái, bạn nhấn vào WP Fastest Cache để tiến hành các thiết lập.
Settings / Thiết lập
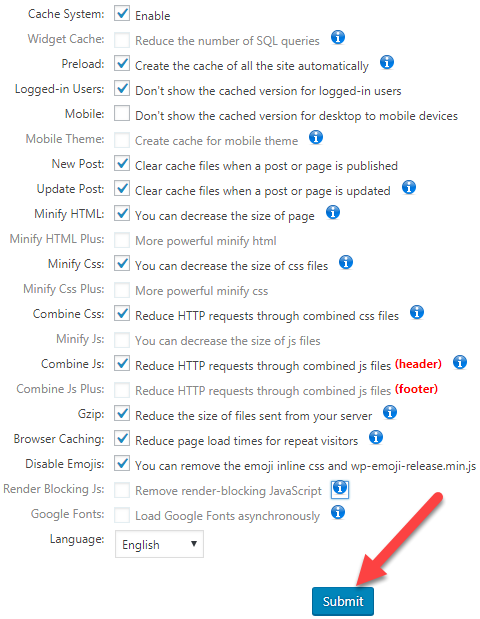
- Cache System: (Free). Nghĩa là tạo cache cho website, bạn cần tick chọn để nó bắt đầu tạo cache cho các trang.
- Widget Cache: (Paid). Nghĩa là tạo cache cho các widget. Điều này giúp làm giảm các truy vấn SQL. Tuy nhiên lựa chọn này chỉ có trong phiên bản có phí.
-
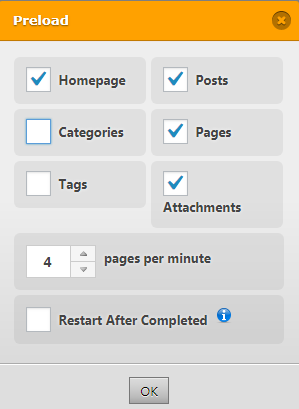
Preload: (Free). Tick chọn hoặc không tùy thuộc vào nhu cầu của bạn. Bình thường thì cache sẽ chỉ được tạo cho một bài viết cụ thể sau khi nó có người truy cập, nghĩa là người đầu tiên sẽ không có cache. Nếu bạn tick chọn thì mọi trang web sẽ được tạo sẵn cache. Vì tạo cache cũng tốn kém nguồn lực cho nên việc thiết lập tạo cache chỉ cho bài viết nào có ít nhất 1 người truy cập là cách tối ưu, đặc biệt nếu website của bạn có rất nhiều trang có ít người ghé thăm. Bạn nên thiết lập như hình dưới đây nếu tick chọn Preload:

- Còn về con số 4 pages per minute thì sao, đấy là số trang cache được tạo ra mỗi phút. Nếu hosting bạn yếu nên để 2 cho đến 4 thôi. Nếu host mạnh có thể để từ 6 đến 12 (tối đa). Số càng lớn quá trình tạo các trang cache càng nhanh. Vì phần lớn chúng ta – những người mới làm quen với WordPress thường dùng Share Host, nên con số tối ưu là từ 2 đến 4.
- Quá trình preload sẽ diễn ra sau khi toàn bộ các trang cache bị xóa và nó sẽ dừng lại sau khi tất cả các trang cache được tạo. Nếu bạn muốn quá trình preload diễn ra liên tục, bạn cần nhấn vào tùy chọn Restar After Completed. khi ấy preload sẽ tạo ra các trang cache và ghi đè lên các file cache trước đó, vì thế bạn không cần xóa cache nữa.
- Logged-in Users: (Free). Khi được tick chọn thì plugin sẽ không show ra phiên bản cache cho người dùng đăng nhập. Cái này bạn nên tick vì nó giúp bạn kiểm tra khi có sự thay đổi nào đấy trong bài viết thì cache có thay đổi theo hay không.
- Mobile: (Free). Nghĩa là không hiển thị phiên bản cache của desktop cho người dùng mobile. Bạn không nên tick chọn. Bạn chỉ tick chọn cái này khi trang web của bạn có thiết kế riêng biệt cho người dùng di động. May mắn cho chúng ta là phần lớn các giao diện của WordPress là các thiết kế đáp ứng, chung được cho cả desktop và di động, nó tự thay đổi theo kích cỡ màn hình. Tuy nhiên một số trang có thiết kế riêng cho di động thì bạn phải tick tùy chọn này, và khi ấy chúng ta có một thiệt thòi là không có phiên bản cache cho mobile. Một thiệt thòi không hề nhỏ vì đa số người dùng web hiện giờ dùng di động, vì thế, nếu bạn rơi vào trường hợp này, bạn nên tìm plugin tạo cache miễn phí khác như WP Super Cache (ưu tiên vì dễ dùng hơn) hay W3 Total Cache.
- Mobile Theme: (Paid). Tính năng chỉ có ở người dùng trả phí, nghĩa là tạo cache cho giao diện di động.
-
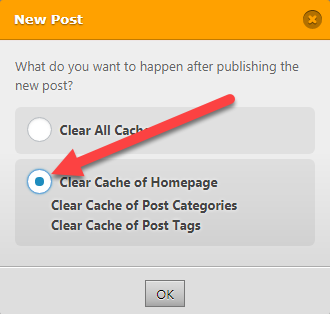
New Post: (Free). Xóa tất cả cache khi một bài viết mới được xuất bản. Bạn có thể tick chọn hoặc không. Để đảm bảo tối ưu thì bạn nên tick chọn nhưng cần thay đổi một chút. Bạn nên chọn như hình dưới đây để không phí phạm xóa hết các cache không cần thiết. Theo đó mỗi khi bài mới được up, không phải toàn bộ cache bị xóa mà chỉ những trang có khả năng thay đổi khi có bài mới là trang chủ (homepage), trang chuyên mục (post categories), trang thẻ tag (post tags):

-
Update Post: (Free). Nghĩa là nó sẽ xóa hết cache mỗi khi bài viết được cập nhật, tương tự như cái trên để không xóa những cache không cần thiết (nhằm tối ưu hệ thống), bạn nên chọn như hình dưới đây:

- Minify HTML: (Free). Dùng để giảm dung lượng của trang thông qua nén HTML, bao gồm cả CSS và JavaScript inline. Bạn nên tick chọn, điều này giúp trang tải nhanh hơn.
- Minfy HTML Plus: (Paid). Công nghệ nén mạnh mẽ hơn dành cho HTML, đáng tiếc nó chỉ có trong phiên bản tính phí.[1]
- Minify CSS: (Free). Dùng để giảm dung lượng file CSS. Bạn nên tick chọn.
- Mini CSS Plus: (Paid). Công nghệ nén mạnh hơn dành cho CSS, chỉ có trong phiên bản tính phí.[2]
- Combine CSS: (Free). Dùng để kết hợp các file CSS với nhau giúp giảm số lượng kết nối, bạn nên tick chọn để trang web tải nhanh hơn.
- Minify Js: (Paid). Dùng để nén file JavaScript, tính năng chỉ có ở bản tính phí.[3]
- Combine Js: (Free). Kết hợp các file JavaScript, giúp giảm thời gian tải trang, bạn nên tick chọn.
- Combine Js Plus: (Paid). Chỉ có ở bản tính phí, công nghệ kết hợp JS mạnh mẽ hơn.[4]
- Gzip: (Free). Giúp giảm kích cỡ file gửi từ server, nên tick chọn.
- Browser Caching: (Free). Giúp giảm thời gian tải trang cho những người đã từng ghé thăm website, nên tick chọn.
- Disable Emojis: (Free). Loại bỏ emoji css và file wp-emoji-release.min.js. Các Emojis chính là các biểu tượng mặt cười như thế này 🙂 Nếu bạn không dùng các biểu tượng này thì nên tick chọn. Còn dùng thì không nên tick.
- Remove render-blocking JavaScript: (Paid). Tính năng chỉ có ở phiên bản tính phí, nó sẽ loại bỏ các JavaScript chặn hiển thị, và làm cho web hiển thị nhanh hơn. Bạn có thể tìm hiểu kỹ hơn vấn đề này và các thông tin liên quan trong bài viết tăng tốc website theo hướng dẫn của Google Pagespeed Insights.
- Load Google Fonts asynchronously: (Paid). Tính năng chỉ có ở phiên bản tính phí. Tải font Google không đồng bộ, tức là font của Google sẽ tải sau, sau khi các thành phần quan trọng trên website tải xuống trước, nó có tác dụng làm cho web hiển thị nhanh hơn.
- Language: Giao diện ngôn ngữ của plugin, vì chưa có tiếng Việt, nên bạn cứ để như mặc định là tiếng Anh.
Nén nâng cao HTML, CSS, JS của WP Fastest Cache cần có phí, nhưng nếu bạn vẫn muốn tính năng này ở bản miễn phí hãy kết hợp với plugin có tên Autoptimize, đây là plugin free rất chuyên sâu trong vấn đề này, và là một sự kết hợp cùng nhau khá hoàn hảo.
Cuối cùng, bạn nhấn Submit để lưu (bạn nên giữ tick chọn như hình bên dưới, ngoại trừ Preload có thể bạn không cần tick):
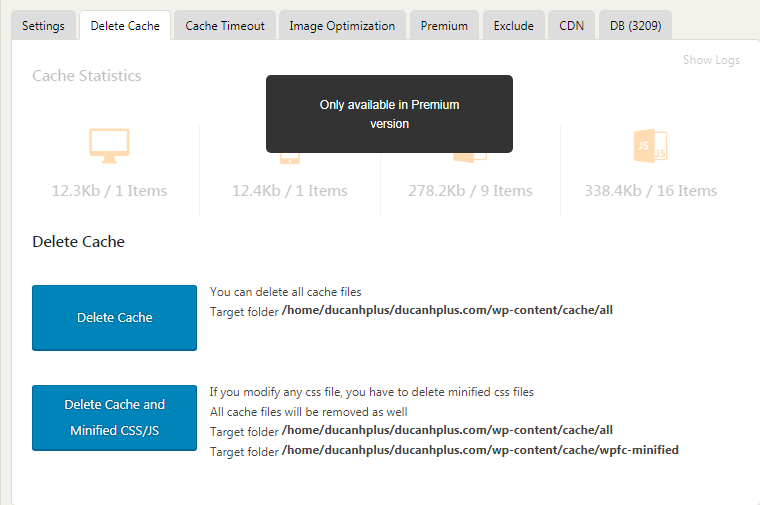
Delete Cache / Xóa Cache
Dùng để xóa cache. Có 2 tùy chọn:
- Delete Cache: Nghĩa là xóa hết cache nhưng để lại cache cho CSS và JS
- Delete Cache and Minified CSS/JS: Nghĩa là xóa hết cache, bao gồm cả CSS và JS (đã được nén)
Trường hợp bạn có thay đổi nào đó và muốn những thay đổi này áp dụng ngay lập tức lên toàn bộ website thì bạn nên dùng tính năng xóa toàn bộ cache này:
Bạn cũng có thể sử dụng nó ngay từ admin bar ngoài giao diện quản trị chung:
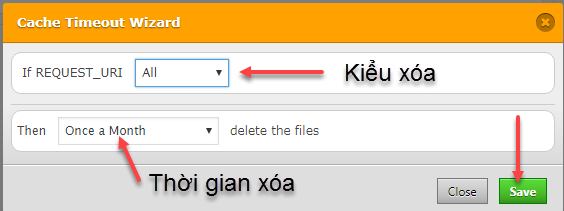
Cache Timeout / Thời gian sống của Cache
Được dùng để thiết lập thời gian sống tối đa của cache, tùy chỉnh này đặc biệt hữu ích, nó giúp chúng ta đảm bảo rằng mức độ chênh lệch của bản sao chụp (cache) và website thực tế không khác biệt quá xa.
Tại sao lại có sự chênh lệch này nếu chúng ta đã thiết lập xóa cache khi bài viết cập nhật hoặc đăng mới?
Bởi vì thực tế, với các website lớn (số lượng bài viết nhiều) và hay đăng mới, chỉnh sửa, thiết lập cache tối ưu khi cập nhật hoặc đăng mới là chỉ xóa những phần liên quan nhất (đến bài mới) chứ không xóa toàn bộ cache.
Ngoài ra một số hoạt động khác như comment mới nếu được tích hợp vào phần sidebar cũng sẽ có độ trễ.
Vì những lý do đó mà bạn sẽ không thể có sự phản ảnh trung thực 100% giữa bản cache và trang thực tế. Nó cũng giống như không có sự trung thực 100% giữa ảnh chụp và người thực vậy…
Ví dụ như hình dưới đây, nghĩa là cache sẽ tự động xóa toàn bộ (All) sau một tháng (Once a Month) rồi tạo cache mới cho cả website:
Với người dùng mới thì 3 tùy chọn trên là đủ rồi. Dưới đây mình trình bày thêm một số tính năng nâng cao cho những ai cần.
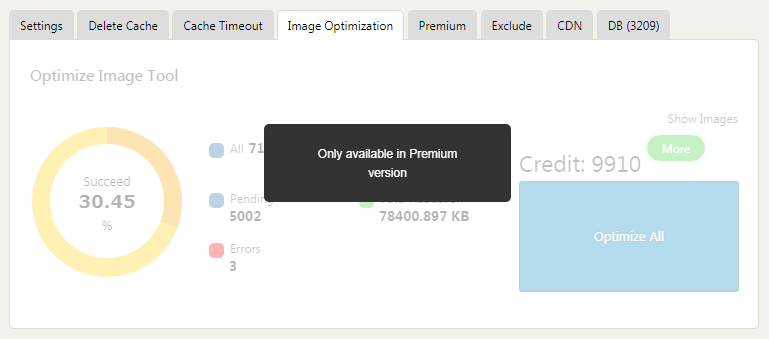
Image Optimiazation / Tối ưu hóa ảnh
Chỉ có trong phiên bản tính phí (Paid). Có thể thấy tham vọng rất rõ của WP Fastest Cache là trở thành plugin tăng tốc website toàn diện khi họ còn muốn xâm lấn sang lĩnh vực nén ảnh (các plugin khác dạng này thường không có tính năng tối ưu hoá ảnh). Và cũng đúng là hình ảnh gây ảnh hưởng lớn lên tốc độ website.
Kỳ thực những ai dùng bản miễn phí cũng không nên lo lắng. Rất nhiều plugin nén ảnh khác (cả miễn phí lẫn tính phí) giúp bạn có được tính năng giá trị này để bổ khuyến cho WP Fastest Cache. Bạn có thể xem bài viết so sánh 5 plugin nén ảnh của WordPress để có cái nhìn tổng quan.
Exclude / Loại trừ
Đây là khu vực dành riêng cho việc thiết lập các trang được loại trừ không cần lập cache, thí dụ như các trang quản trị admin, trang login (những trang mình vừa thí dụ mặc định đã được WP Fastest Cache không tạo cache rồi).
Bạn cũng có thể điều chỉnh các file CSS và JS cụ thể không muốn tạo Cache.
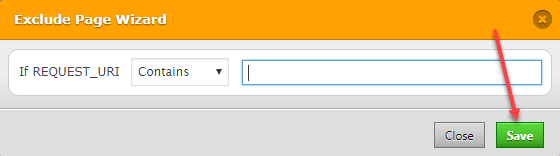
Bạn nhấn vào Add New Rule rồi thêm URL bạn không muốn tạo cache vào rồi nhấn Save:
Một điều cần chú ý khi sử dụng tính năng này là nó sẽ sửa lại file .htaccess do vậy nếu bạn có các tùy chỉnh nào trước đây liên quan đến .htaccess nó sẽ bị mất đi (như chuyển từ http sang https).
Để sửa file .htaccess bạn có thể sử dụng công cụ của Yoast SEO.
CDN Settings / Thiết lập CDN
Là nơi để bạn thiết lập dịch vụ CDN tương ứng (nếu bạn dùng CDN thì mới cần điều chỉnh khu vực này, còn không thì bỏ qua).
Nếu bạn dùng plugin JetPack và kích hoạt tính năng tăng tốc độ website, thì CDN by Photon chính là nó.
Nói qua về CDN thì đây là cách tăng tốc website rất hiệu quả, với mình nó nằm trong 5 phương thức hàng đầu giúp cải thiện tốc độ trang, bao gồm:
So sánh tốc độ
Đây là phần kiểm tra thú vị khi chúng ta so sánh tốc độ giữa phiên bản có cache và không có cache.
Tôi dùng 2 công cụ GTmetrix và Pingdom để check.
Thử với GTmetrix (giả định truy cập từ Canada):
| Lần 1 | Lần 2 | Lần 3 | Lần 4 | Lần 5 | |
| Có cache | 1,8s | 3,1s | 2,6s | 1s | 1,4s |
| Không cache | 3,0s | 2,2s | 3,0s | 2,5s | 2,7s |
Thử với Pingdom (giả định truy cập từ Australia):
| Lần 1 | Lần 2 | Lần 3 | Lần 4 | Lần 5 | |
| Có cache | 3,29s | 2,59s | 3,30s | 4,24s | 3,98s |
| Không cache | 3,21s | 3,75s | 3,14s | 5,26s | 5,21s |
Điểm khá thú vị là đôi khi phiên bản không cache nhanh hơn, dù vậy nhìn chung bản có cache vẫn nhanh hơn đáng kể.
Dung lượng file và số lượng kết nối của trang có cache cũng ít hơn nhờ các thao tác nén HML, CSS, JavaScript…
Nhược điểm của cache
Ưu điểm của cache là rất rõ ràng, nó giúp cải thiện tốc độ tải trang web. Vậy nhược điểm của nó là gì?
Nhược điểm của nó chính là sự phản ảnh không theo thời gian thực của phiên bản cache. Bạn sẽ thấy sự khác biệt giữa cache và nội dung thực tế nếu áp dụng biện pháp cache tối ưu.
Tuy nhiên vì sự khác biệt chủ yếu là ở phần không quan trọng, còn nội dung lõi của website được phản ánh chính xác nên vấn đề này thường được người ta chấp nhận như cái giá phải trả để giúp website có tốc độ cao hơn.
Lời bàn
Vậy là với sự kết hợp của 3 plugin: một cái để tạo cache, một cái để nén ảnh, và một cái để nén HTML/CSS/JS, tất cả đều miễn phí là bạn đã có một trang web tương đối gọn lẹ rồi. Tuy nhiên nó cũng đòi hỏi bạn phải đầu tư kha khá thời gian tìm hiểu (dù không quá khó) để có được thiết lập chuẩn chỉnh.
Nếu bạn muốn một giải pháp nâng cao, toàn diện hơn lại rất dễ cài đặt, có thể cân nhắc các dịch vụ trả phí như của CloudFlare. Đây là dịch vụ tích hợp toàn diện nhất về vấn đề tăng tốc và bảo mật web mà mình biết đồng thời có giá chấp nhận được (20 USD/tháng – thời giá đầu năm 2019). Bạn có thể xem cách dùng CloudFlare ở đây, trong bài viết có nói rõ ưu điểm cũng như hướng dẫn từng bước để cài đặt. Ngay cả bản miễn phí của CloudFlare cũng được đánh giá khá tốt.













Comments are closed.